고정 헤더 영역
상세 컨텐츠
본문
안녕하세요 홍가 입니다.
오늘은 메뉴바 서브메뉴 만들기를 해보려고 합니다.


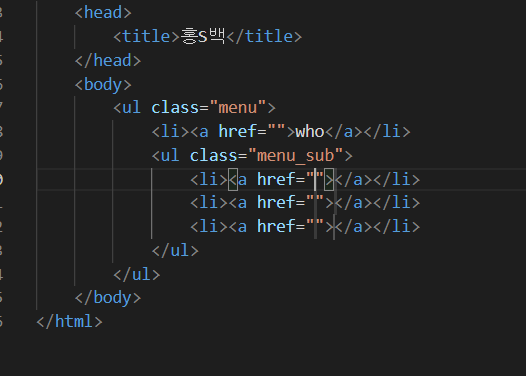
많이 사용하는 방법인데요 li*3>a 이렇게 작성하면
li가 3개 생성되고 거기에 a태그가 자동으로 들어가요!
ul > li*3 > a로 작성하면 ul li에 a가 포함된 채로 3개가 나오게 됩니다.


우선 서브 메뉴를 만들려면 대표 메뉴 안에 넣어야 하기 때문에 리스트를 계속 만들어 주셔야 합니다.


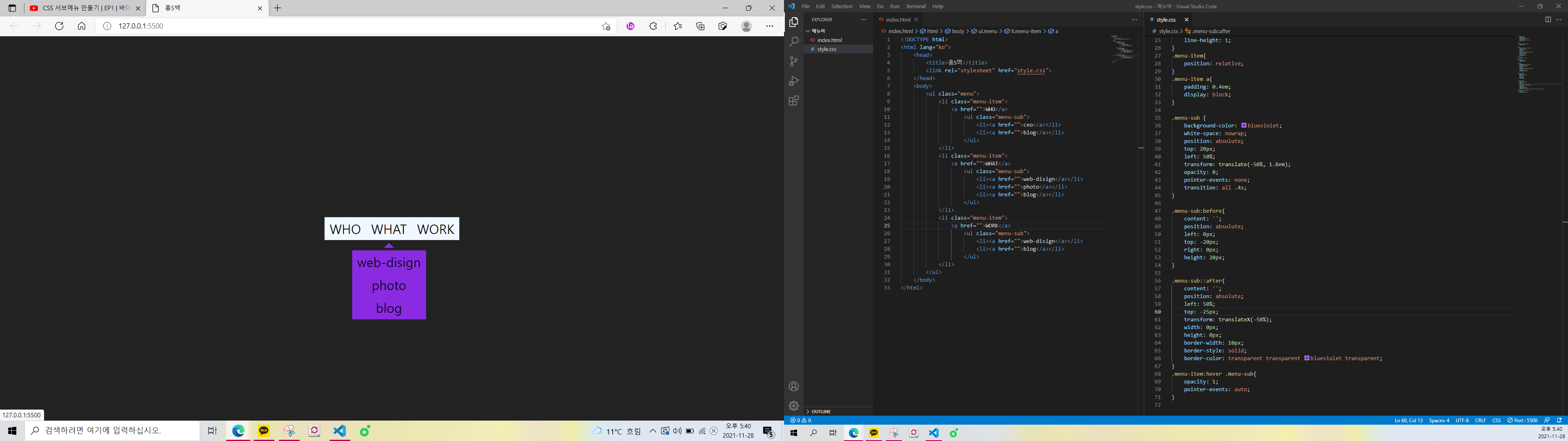
저런 식으로 틀을 잡아주고 저는 항상 초기화를 해놓고 작업을 하는데
요즘은 reset파일을 사용해서 작성하고 있어요


저는 큰 틀을 menu로 작성을 하였고 메뉴바만 만들기로 해서
body는 블랙으로 색상을 주었고 menu는 흰 바탕으로 차이를 두었습니다.


작업하기 쉽게 absolute를 사용했고
left top transform: translate을 이용해서 가운데에 고정을 했습니다.


main-sub를 숨겨야 하기 때문에 opacity:0을 사용해 안 보이게 했습니다.



이제 메뉴바에 커서를 올렸을 때 나타내야 하기 때문에 opacity:1을 사용해 나타나게 만들었습니다.

before 사용하여 메뉴바와 서브 메뉴바에 거리를 두었습니다.

after 사용하여 before로 만들었던 여백에 화살표를 만들어 표시해 주었습니다.

서브메뉴를 어느 정도 꾸몄으니 메뉴바를 둥글게 만들고 색상과 그림자를 입혀 입체감을 표현했습니다.

a color: inherit; 를 통해 부모 객체의 값을 얻어와 같은 색상을 부여합니다.

색이 너무 같으면 좀 그러니까 색상을 조금 바꿨어요.

만들다 보니까 이렇식으로 메뉴바로 페이지를 소개하는 거도 좀 있어 보이고 깔끔하니 제 마음에 쏙 드네요 나중에
응용해서 페이지를 한 번 만들어 보도록 해보겠습니다.
'Html, Css, JavaScript 기초공부' 카테고리의 다른 글
| 웹 페이지 응용 하여 만들어 보기 (0) | 2022.07.01 |
|---|---|
| 카카오,구글 API없이 소스 코드로 지도만들기 (0) | 2022.06.03 |
| 자바스크립트로 로그 기록남기기 (0) | 2022.04.01 |
| 자바스크립트 공부 (1) | 2022.03.12 |
| 섹션 꾸미기 자신을 소개해보자. html 팀소개 (0) | 2022.01.31 |




