고정 헤더 영역
상세 컨텐츠
본문
안녕하세요 홍 가 입니다.
오늘은 자바스크립트 기초 편 조건문과 반복문에 대해서 글을 작성하려고 합니다.


숫자와 별 반복문인데요.
for문을 사용하여 1~10까지 출력하게 했습니다.
write부분에 *을 넣어 별 찍기를 했습니다.

반복문에 배열을 넣어서 글자를 출력했습니다.

prompt를 사용하여 사용자로부터 입력을 받고 parseInt를 사용하여 문자열을 정수로 받게 했습니다.

prompt로 사용자로부터 입력을 받고 parseInt를 사용하여 문자열을 정수로 만들었습니다.
for문을 사용하여 구구단을 출력하게 만들었습니다.

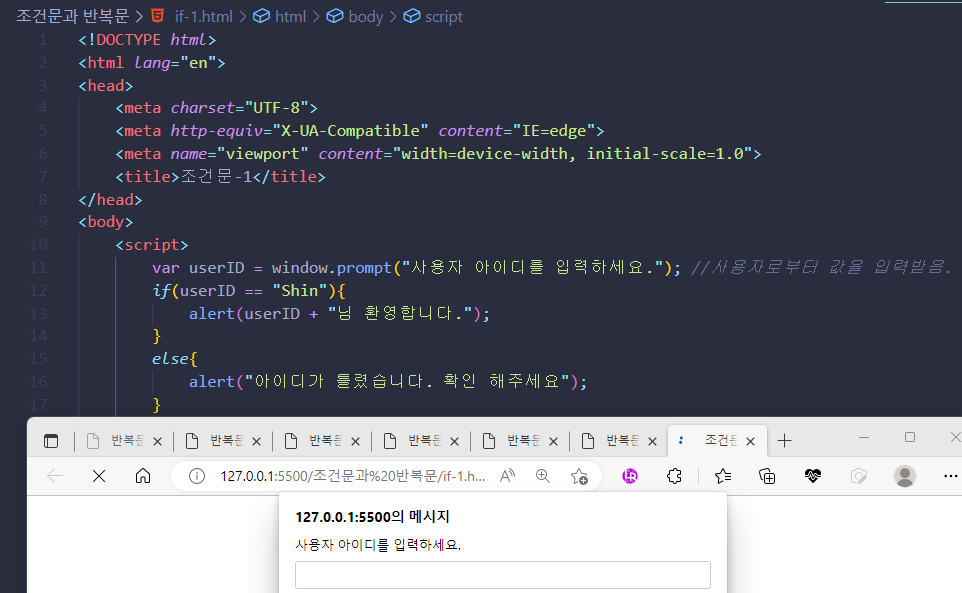
window.prompt와 prompt랑 같습니다. window를 붙이던 안 붙이던 똑같습니다.
아이디 입력 부분에 Shin을 입력하면 환영합니다. 가 출력이 되고
다른 걸 입력 시 아이디가 틀렸습니다가 나오게 됩니다.

prompt로 사용자 입력을 받고 parseInt로 정수형으로 바꾸고
if를 사용하여 홀수 짝수를 알려주는 출력 코드를 만들었습니다.

논리 연산자를 사용하여 공배수를 알려주는 출력 코드를 만들었습니다.
prompt로 사용자 입력을 받고 parseInt로 정수형으로 바꾸고
&& 둘 다 참이다(and 연산) || 하나만 참이면 참이다(or연산)

prompt를 사용하여 아이디와 패스워드를 입력하게 하고
if문과 논리 연산자를 사용하여 지정해놓은 Shin과 1111을 입력하면 로그인이 되도록 만들었습니다.
아이디만 맞고 비밀번호가 틀리면 패스워드가 잘못 입력되었다고 알려주고
아이디가 잘못되면 아이디가 잘못 입력되었다고 알려주게 만들었습니다.

prompt로 번호를 입력받고 if문을 사용하여 당첨을 알려주는 코드를 짰습니다.
cpu의 참조를 적게 받게 하고 싶으면 if~else구문을 사용하는 것이 좋습니다.

prompt로 사용자 입력을 받고 parseInt로 정수형으로 바꾸고 숫자를 입력하면 학점을 알려주는
코드를 짰습니다.

요번에는 switch문을 사용하여 알려주는 코드를 짰습니다.

요번에는 중첩 반복문을 사용하여 구구단 코드를 만들어봤습니다.


continue문은 실행을 넘깁니다.
만약 0~10까지 출력하는 문이 있고 제가 임으로 5를 지정해놨습니다.
여기서 continue를 사용한다면 출력 값은 0 1 2 3 4 6 7 8 9 10 이렇게 나오 됩니다.

while문을 사용하여 1~100까지 더하는 코드를 짰습니다.

do~while문을 사용하여 1~100까지 더하는 코드를 짰습니다.

do~while를 사용하여 프로그램을 종료하는 코드를 짰습니다.
!(논리 부정 연산자)를 사용해서 true를 false로 바꾸게 하여 프로그램을 종료시키게 했습니다.
'Html, Css, JavaScript 기초공부' 카테고리의 다른 글
| 자바스크립트 기초편 함수와 이벤트 (0) | 2022.12.05 |
|---|---|
| 자바스크립트 기초 jQuery편 (0) | 2022.11.30 |
| 자바스크립트 기초편 변수, 자료형, 연산자 (0) | 2022.11.10 |
| 웹 페이지 응용 하여 만들어보기 2 (0) | 2022.07.15 |
| 웹 페이지 응용 하여 만들어 보기 (0) | 2022.07.01 |




