고정 헤더 영역
상세 컨텐츠
본문
안녕하세요 홍 가 입니다.
리액트 훅에 대해 설명을 해보려고 합니다.
리액트 훅이란 리액트 버전 16.8부터 도입이 되었으며 함수형 컴포넌트가 클래스 컴포넌트 기능을 사용할 수 있게 되었습니다. 함수형 컴포넌트에서 상태관리가 가능해졌으며 라이프사이클 메소드를 사용 가능합니다.
제가 주로 사용하는 useState, useEffect 에 대해 설명을 해보려고 합니다.
우선 오늘은 useState로 컴포넌트 상태관리를 해보겠습니다.
useState란 컴포넌트서 상태관리를 할 수 있는 상태 값 입니다.
많은 예가 있지만 가장 단순한 카운터로 설명 해드리겠습니다.

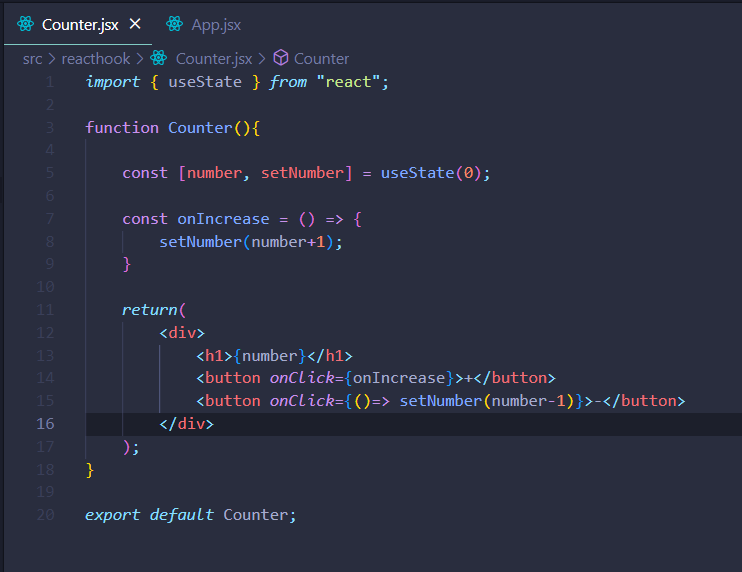
우선 이렇게 구조를 만들고 진행했습니다.

이렇게 useState라는 React hook을 사용해서 카운터를 완성 했습니다.
과거 리액트에서 function 컴포넌트서는 상태관리를 할 수 없었지만 버전 16.8부터 Hooks가 도입되면서 가능해졌다.
동작 순서를 설명하자면
useState는 초기값을 설정해주고 사용자가 버튼 클릭시 setNumber 함수 호출하여 state 변수를 갱신시켜 컴포넌트가 리렌더링하여 보여진다.
useEffect는 컴포넌트서 렌더링 할 때 특정 작업을 실행 시키는 리액트 훅이다.
클래서 컴포넌트서 사용하던 라이프사이클 메소드를 사용 할 수 있다.
마운트, 업데이트, 언마운트가 있다.

이런식으로 기본 틀을 잡아주고
이런식으로 name에 변경 전 이름을 넣어주고 버튼을 클릭하면 변경 후 이름이 나오도록 보여줄 것이다.



useEffect 사용법은 주로 이렇게 3가지이며
1번이 가장 기본형태 이지만 의존성배열이 없어 시도때도 없이 실행이 됩니다.
2번은 한 번 만 실행을 시키고 싶을때 사용합니다. []안에 변수나 값이 없으면 렌더링 후 한 번만 실행되며 그 뒤로 실행되지 않습니다.
3번은 배열의 함수 값이 변할 때 마다 실행이 되는 코드입니다. 이렇게 []안에 값을 지정해주면 변수 값이 변했을때만 실행이 되게 됩니다.

cleanup함수 사용시는 이렇게 사용이 된다.

마운트 - 컴포넌트가 처음으로 마운트되면 함수 A가 실행 되고
업데이트 - 실행되지 않음
언마운트 - 마운트가 해제시 함수 B 실행
'React 공부' 카테고리의 다른 글
| 리액트 공부 및 면접 질문 준비 (0) | 2023.07.24 |
|---|---|
| 리액트 기초 공부 (css, props, component) (0) | 2023.05.19 |
| 리액트 기초 공부 (0) | 2023.04.15 |




