html 반응형 웹페이지 만들기
안녕하세요 홍 가 입니다.
오늘은 반응형 웹페이지를 만들어 보려고 해요

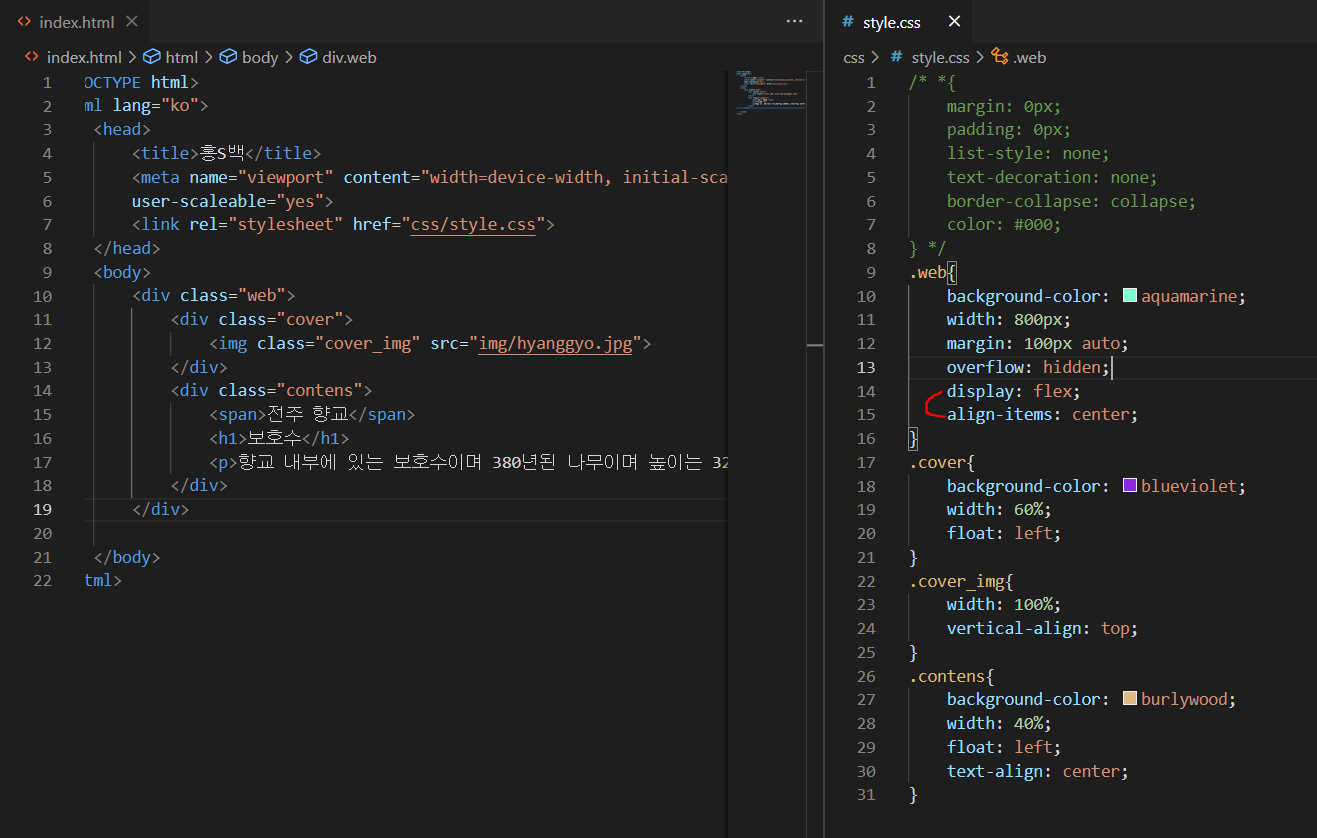
이런 식으로 기본 틀을 잡아주시고 뷰포트는 구글에 검색하시면 나옵니다.


반응형을 만들기 위해 사진과 영역을 찾기 위해 백그라운드 컬러를 넣었어요


이미지는 width: 100%로 해야지 보라색 바탕이 사라지며
vertical-align: top;으로 하면 저기 사진에 보이는 보라 색선이 사라지게 됩니다.



맨 왼쪽 사진을 가운데 사진처럼 만들려면 display를 flex로
float: left;로 하시고 align-items: center; 을 하면 가운데로 오게 됩니다.


저런 식으로 display를 flex로 해도 되지만 table로도 할 수 있어서 table로 해봤습니다.
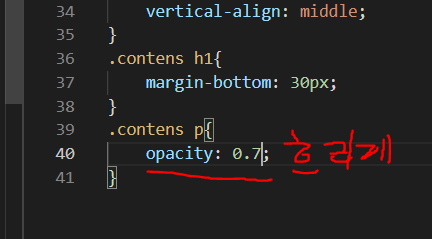
table형식을 쓸 때 display: table-cell;을 사용해 주시고
vertical-align: middle; 로 하시면 사진처럼 나오게 되고요.


글자를 흐리게 하고 싶다 하면 opacity를 사용하시면 됩니다.


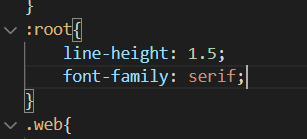
root는 전체를 수정할 때 편리해요 root부분은 나중에 따로 자세하게 설명해드리겠습니다.
font-family는 글귀를 수정할 수 있어요.



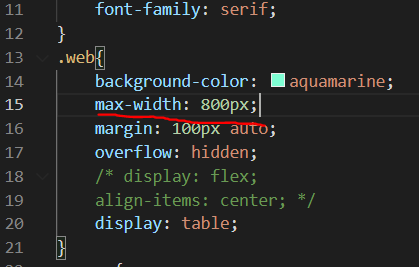
이제 반응형 웹의 기초 작업을 시작하려고 합니다.
max-width: 800px; 사진 크기가 800이 되면
@media 부분의 css를 사용하게 된다는 뜻입니다.
보통 @media (max-width , min-width) 이렇게 나누는데 저는 max만 사용해 봤습니다.


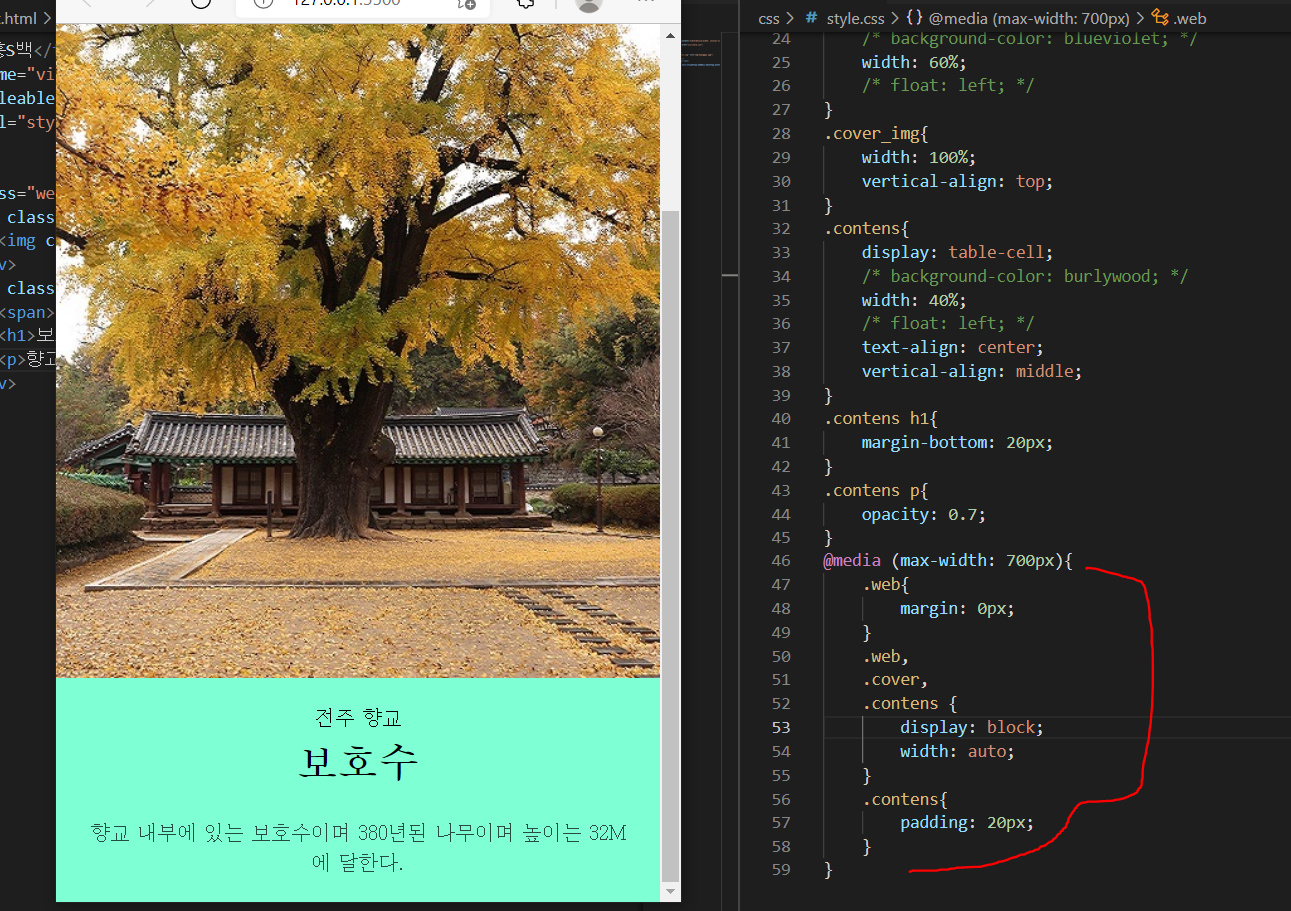
max-width 700px로 두었고요 margin: 0px로 두어서 위에 빈 공간을 없앴고요
display는 block으로 두었고 width은 auto로 두었습니다.
저는 그림 안에 글을 넣고 싶어서 position은 absolute로 넣었고요 색도 변하게끔 했습니다.

조금 수정을 하여서 최종본을 만들어 봤어요


왼쪽은 전체 화면 오른쪽은 반응형 화면입니다.
이렇게 간단하게 소개도 할 수 있는 반응형 페이지를 만들어 봤습니다!
