Html, Css, JavaScript 기초공부
섹션 꾸미기 자신을 소개해보자. html 팀소개
hongga
2022. 1. 31. 10:00
안녕하세요 홍 가 입니다.
오늘은 섹션에 넣으면좋을 내용을 가져왔습니다.
제 자신을 소개 해보려고 해요.


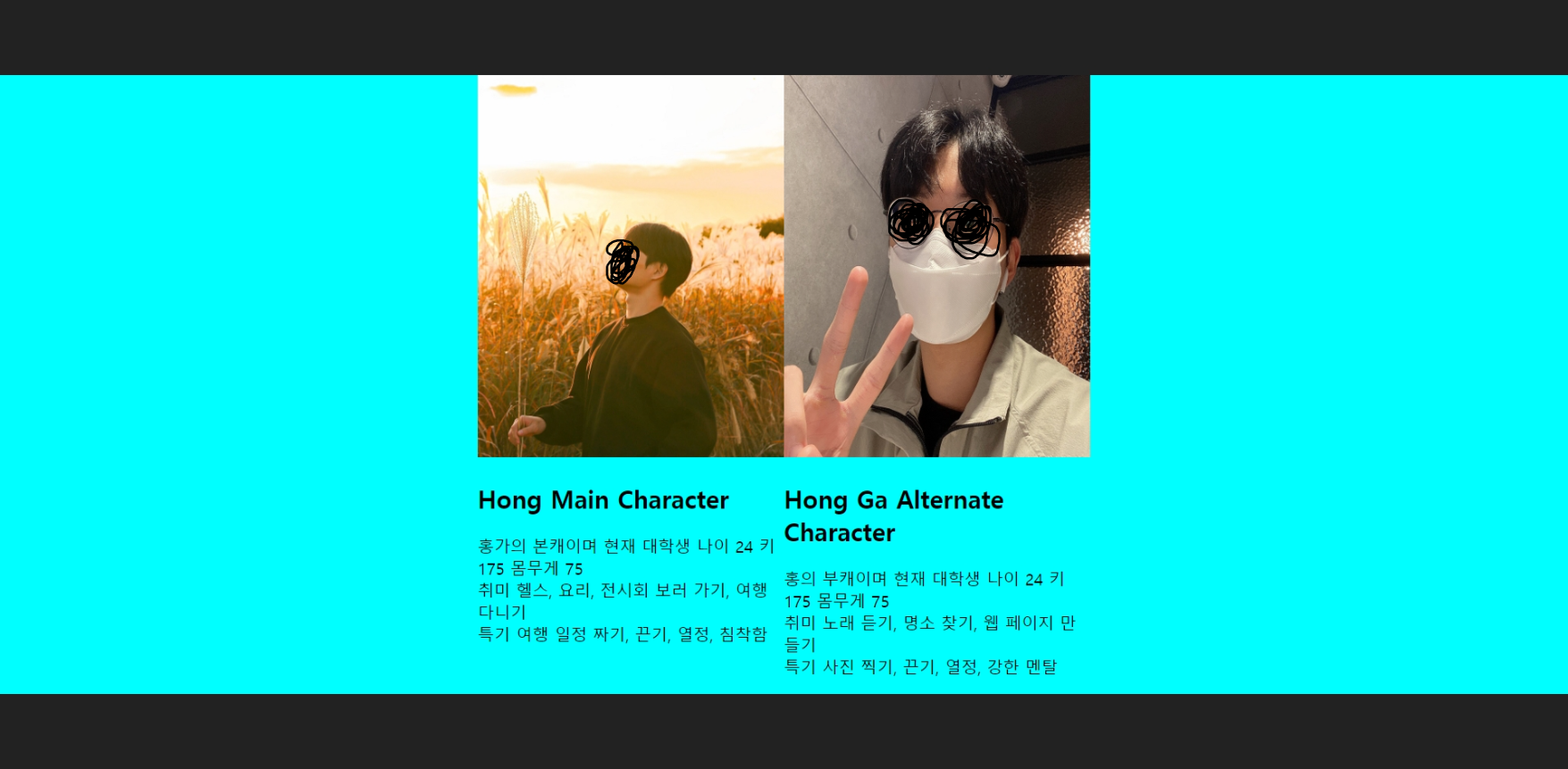
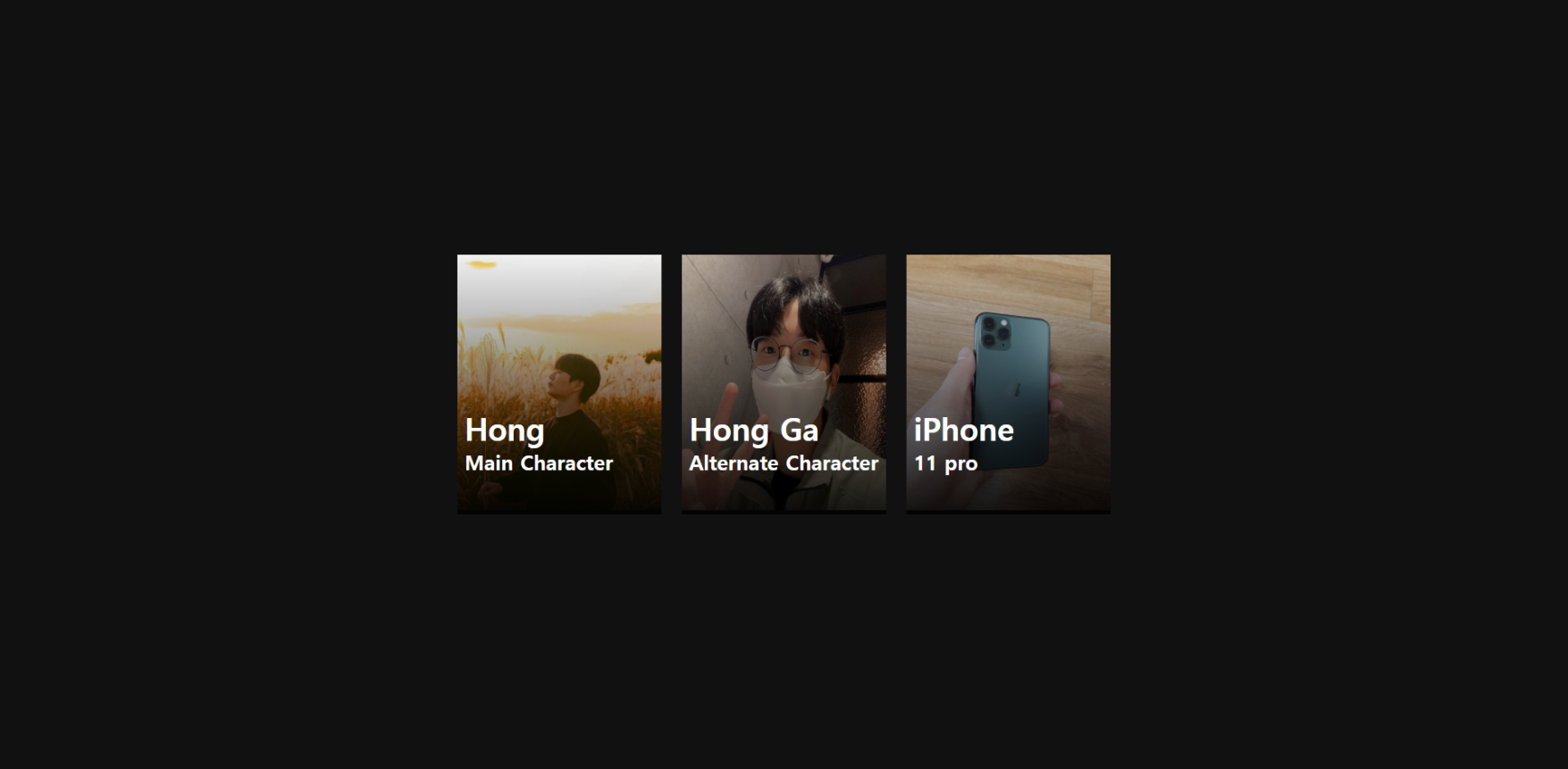
왼쪽화면 처럼 나오게끔 만들어 보려고 합니다.
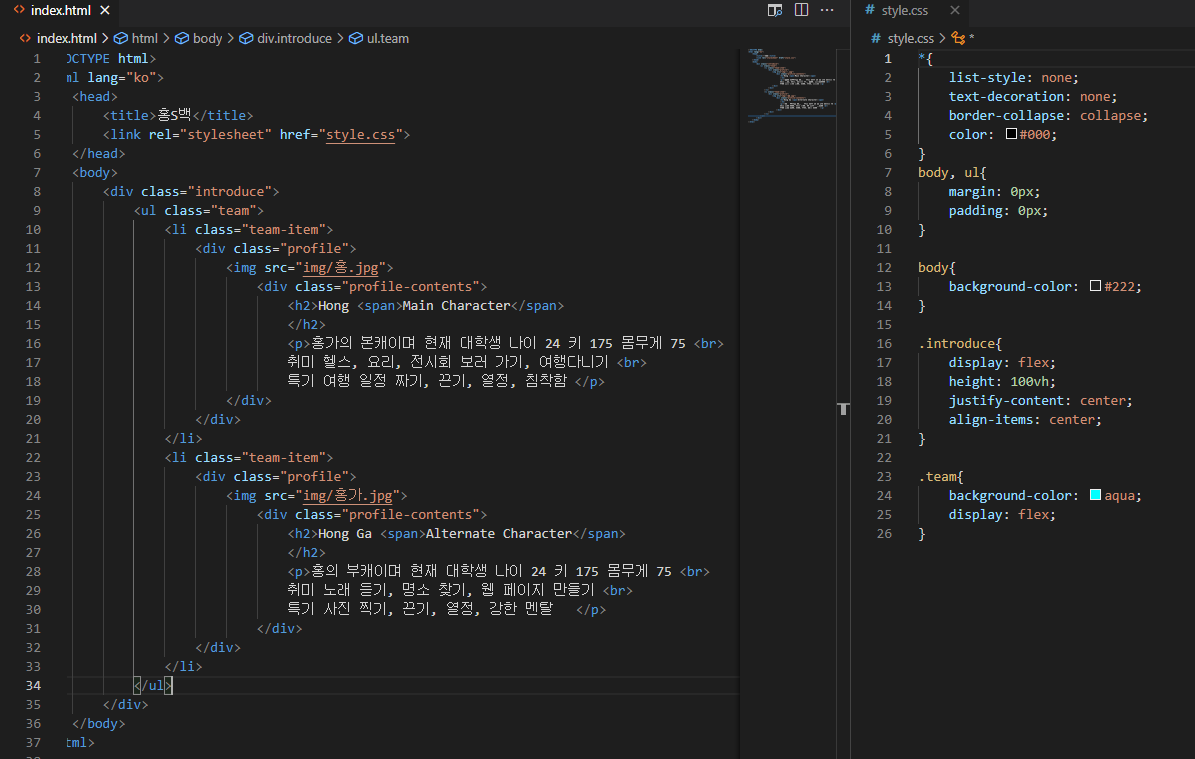
2개가 나올려면 div가 2개면 되겠죠?
div 안에 ul li넣고 li안에 div를 넣는거죠




이제 이미지를 넣었고
제목과 내용을 넣었습니다.


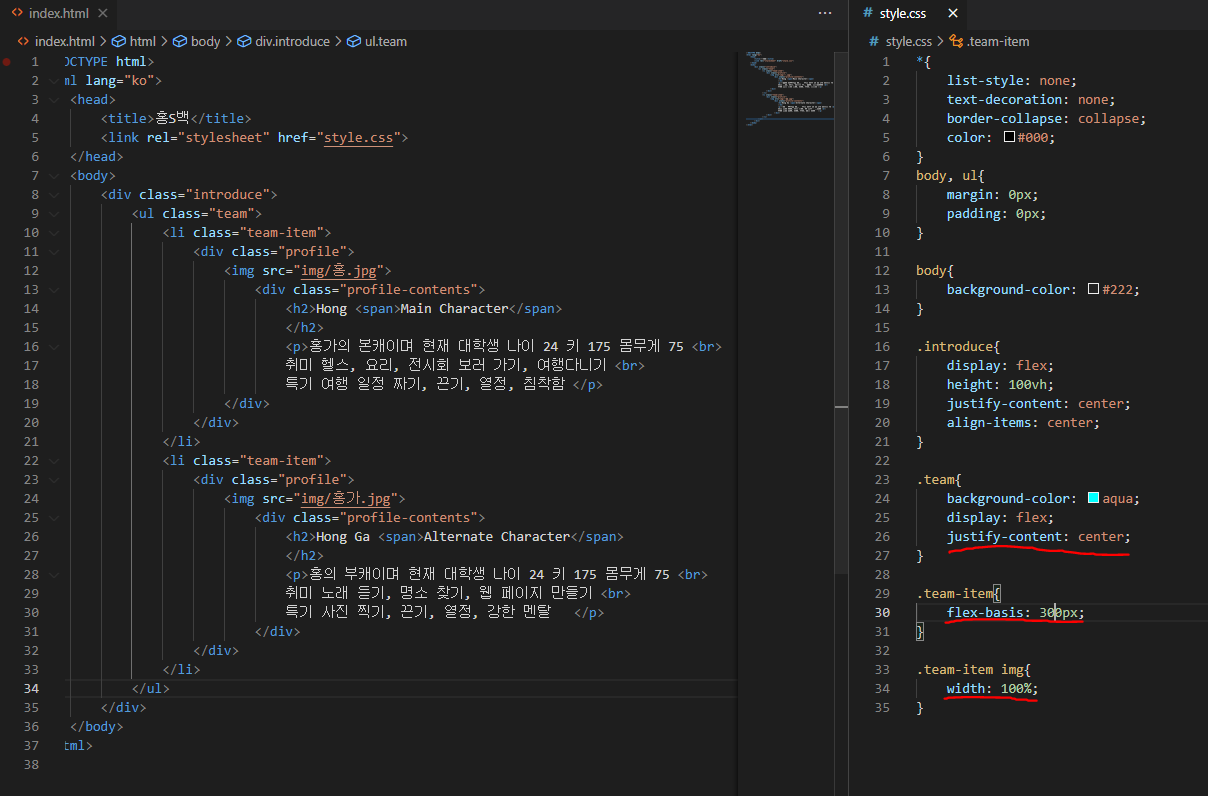
이제 저 글씨부분을 없애볼려고해요
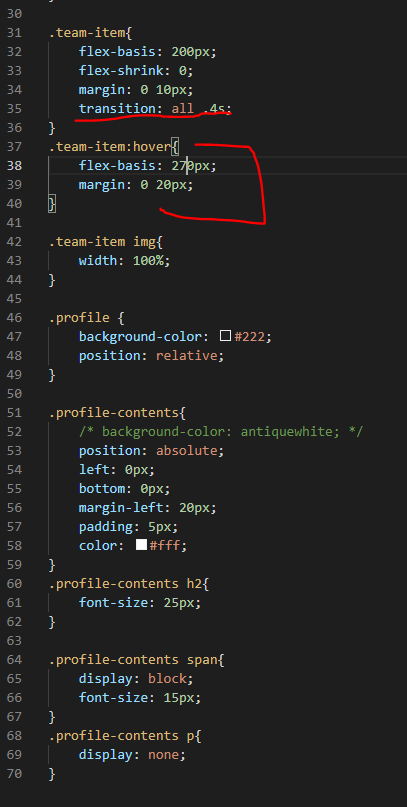
약간 슬라이드 형식으로 만들어보려고 합니다.


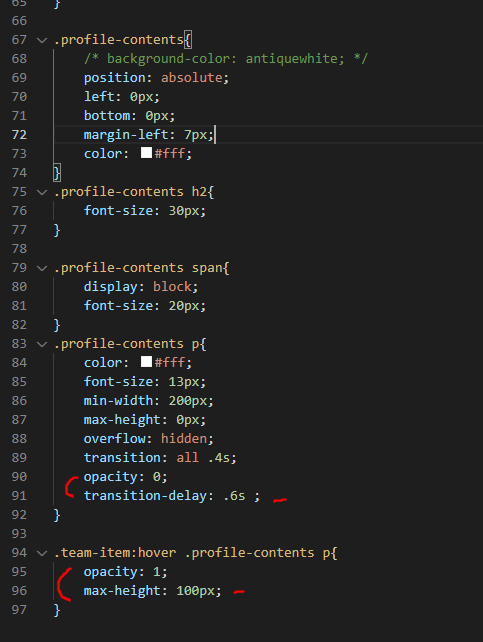
글씨를 포지션 앱솔루트로 하고 맞춰줍니다.


https://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generator from ColorZilla
A powerful Photoshop-like CSS gradient editor
www.colorzilla.com
그라데이션 사이트에요

옆에 css라 써있는 부분을 긁으시면 됩니다.


히든으로 p로 준 내용부분을 안보이게 하려고 합니다.



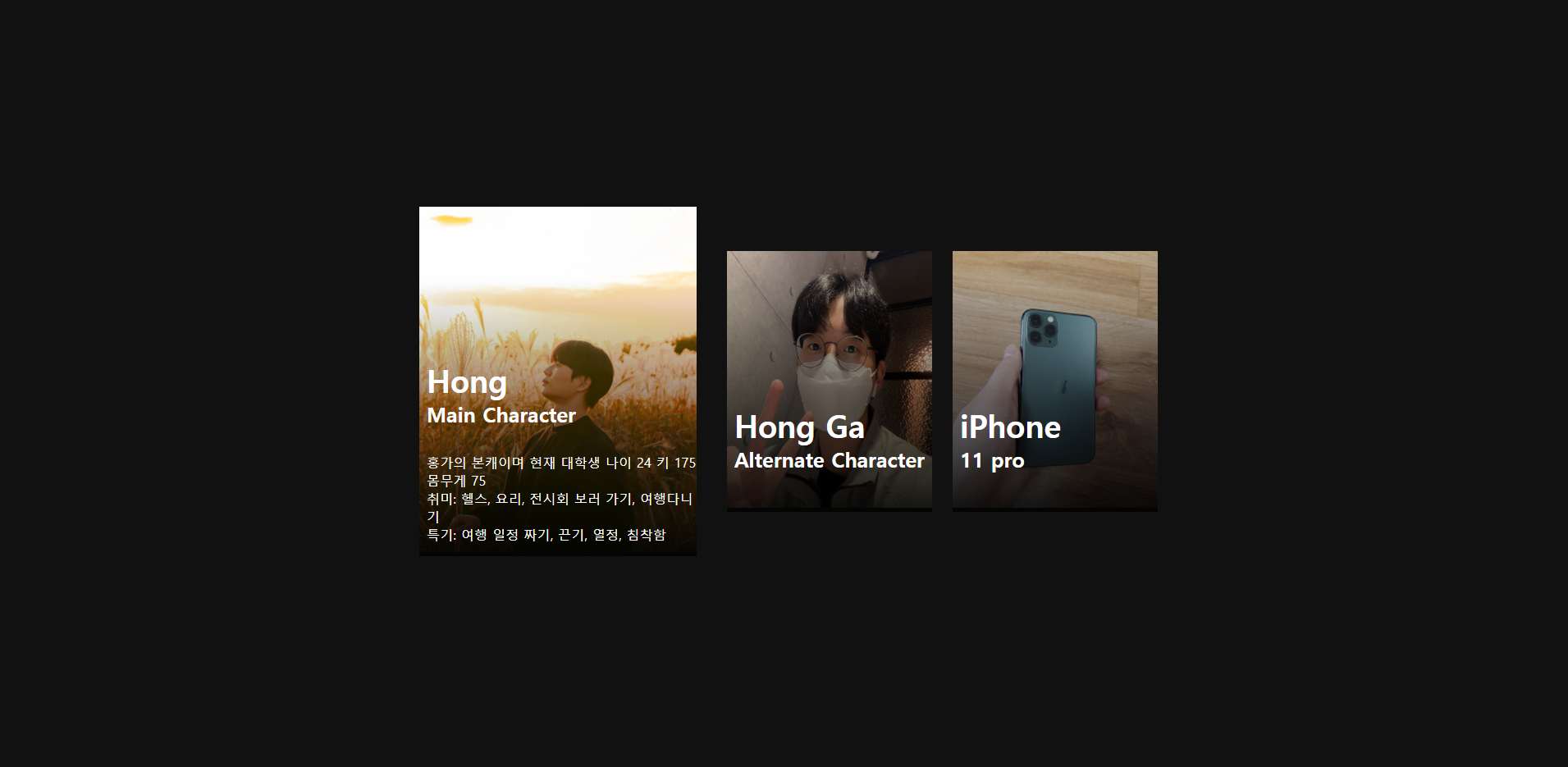
이런식으로 소개하는 페이지를 만들어 봤어요
간단하게 딜레이를 넣어서 천천히 올라오게 설정을 하니 조금 디테일일이 살아있네요
