자바스크립트 공부
안녕하세요 홍 가 입니다.
오늘은 자바스크립트 기초를 배워보려고 해요
const는 변하지 않는 값
let은 변할 수 있는 값입니다.
변수는 문자 숫자 $ _ 만 사용 가능
첫 글자는 숫자 X
예약어 사용 X
상수는 가급적 대문자로
변수명은 쉽고 이해할 수 있게
문자형은 "", '', ``로 나타 낼 수 있습니다.
요번에는 새로운 것을 배우려고 하는데요

제가 홍가라고 써놓은 저 단어를 블로그라는 단어로 바꾸어 보겠습니다.

영어를 해석하면 문서의 html의 id인 name의 내부 글자를 블로그로 바꿔달라 이 뜻입니다.

저기 innerHTML부분 보이시나요? 저부분에 여러 가지가 사용되기 때문에 구글에 검색하셔서 찾으시면 됩니다.
저는 블로그로 이름을 바꾸었고 색상, 글자크기, 마진 등을 바꾸어 봤습니다.
function을 배우기 전에

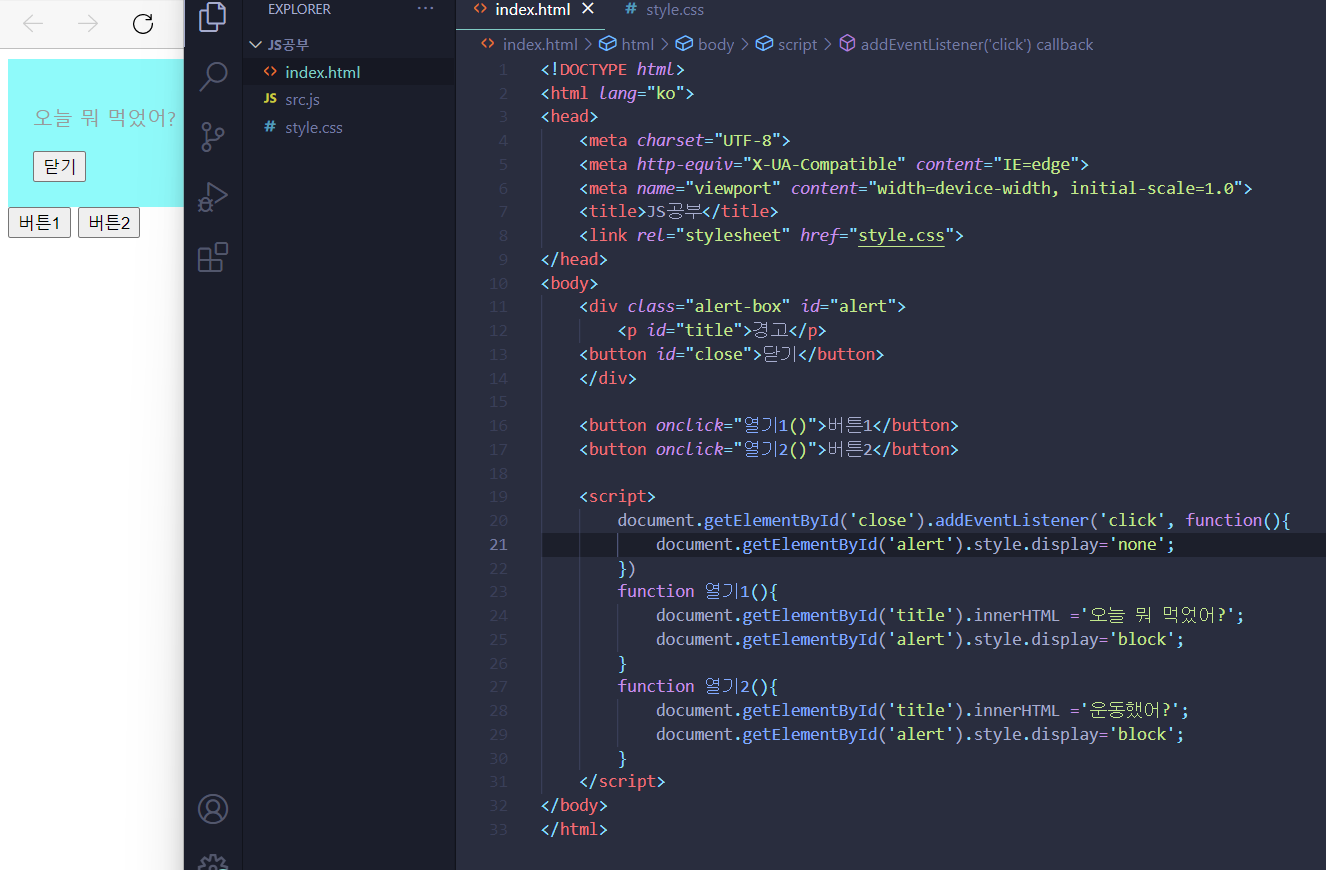
버튼의 원클릭을 사용해서 function 같은 효과를 내보려고 합니다.
저번과 동일하게 document.getElementById('').style.display =''; 이런 식으로 써주시면 됩니다.
클릭은 왜 밖에 있고 닫기는 안에 있나요???
div로 묶었기 때문에 클릭을 해야지 닫기 버튼을 눌러야 닫을 수 있으니까 클릭은 밖에 닫기는 안에 넣은 것입니다.
자 이제 function을 배워볼까요?

아까는 onclick부분에 = document.getElementById('').style.display = ''; 이렇게 했는데
function을 사용하면 저렇게 긴 문장도 축약된 이름으로 사용이 가능합니다. 영어 한글 다 사용할 수 있습니다.
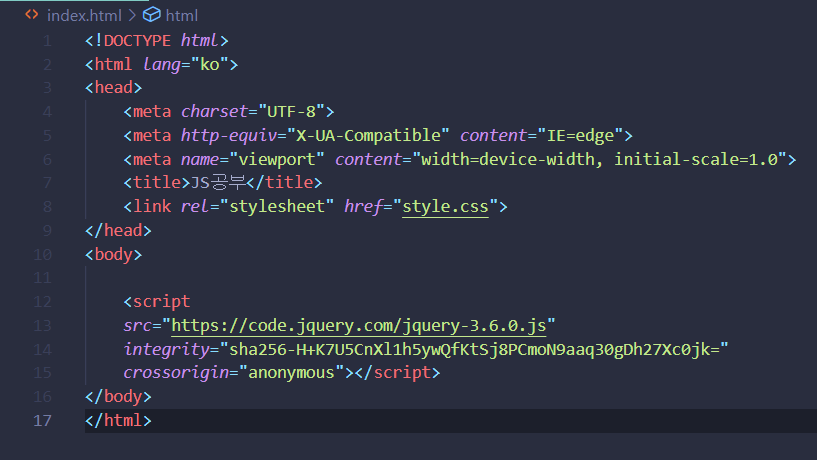
jQuery를 사용하려면 script src를 넣어야 해요
$(document).ready(function(){
~~~~~
}); 이런 형태로 사용을 하실 수 있으세요

이벤트 리스너를 사용해보려고 해요.
버튼에 onclick을 넣어서 열었는데 이벤트 리스너를 넣으면 따로 on click을 넣지 않아도 사용이 가능해져요
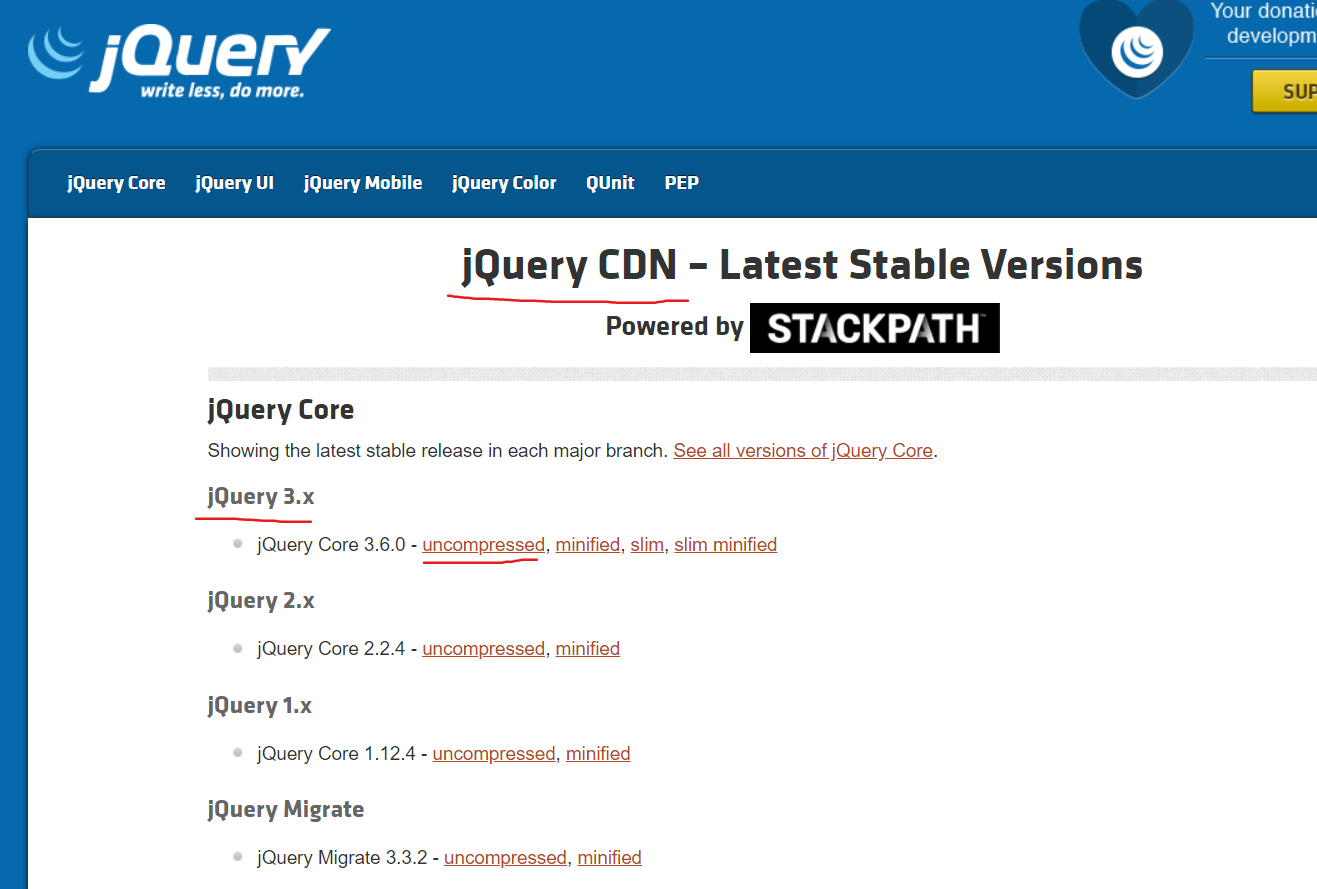
요번은 jQuery를 배워보려고 해요
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com

밑줄 친 부분을 클릭해서 script부분을 긁어서 사용하시면 됩니다.
uncompressed 원본 그 자체 minified 원본에서 압축한 버전 용량이 적음 slim 자바스크립트 라이트 버전

바디 끝나기 전에 넣는 것이 가장 바람직하다.

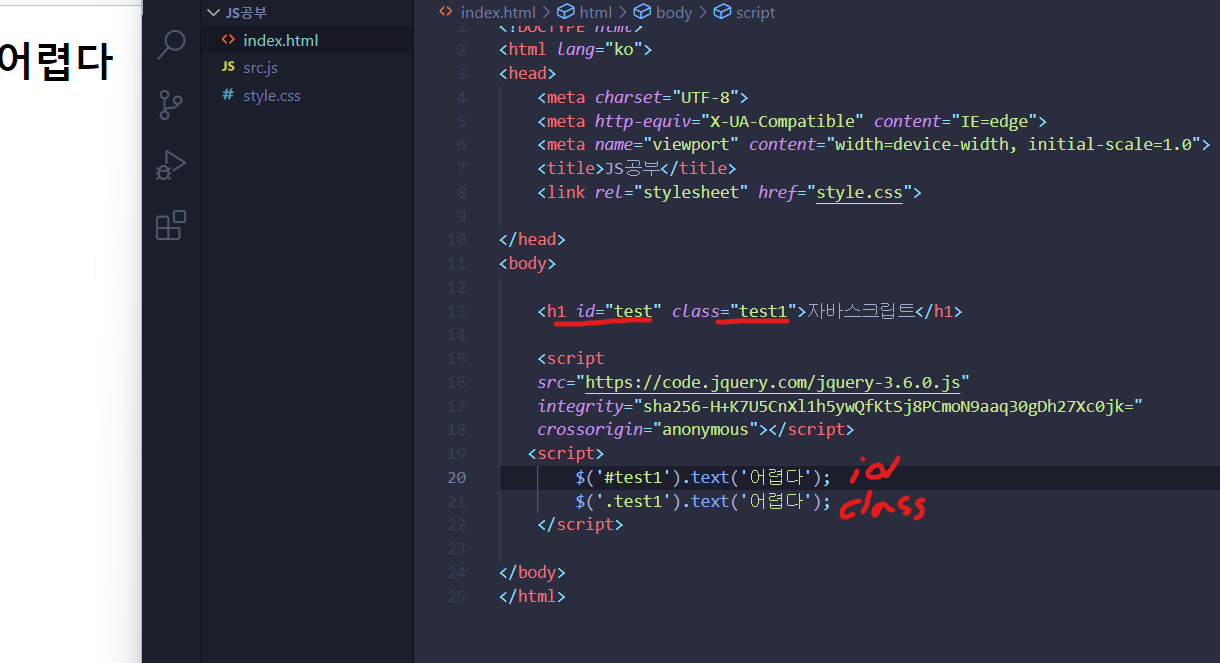
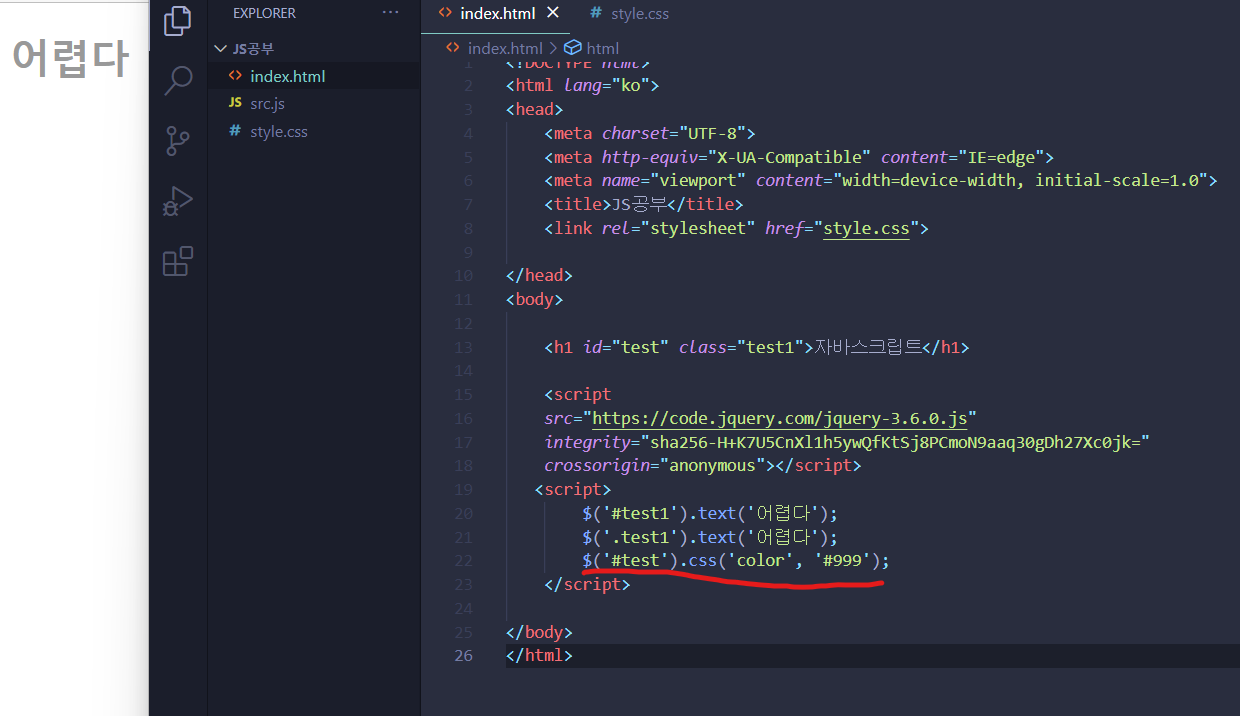
이름을 바꾸어 봤는데요 id는 # class는. 이신 거 알고 있으시죠?!

css도 건들 수 있고요 간단하게 자바스크립트를 공부해봤습니다.
다음에는 이제 jQuery를 이용을 해보겠습니다!
