웹 페이지 응용 하여 만들어보기 2
안녕하세요 홍 가 입니다.
웹페이지 응용하기 2편입니다.


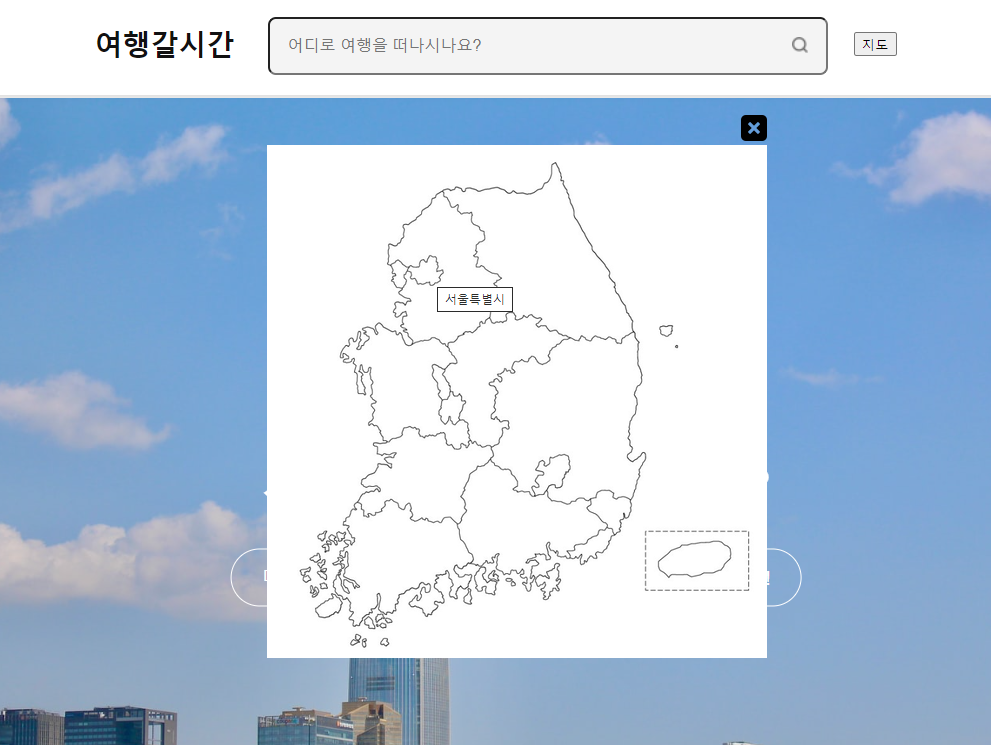
오늘은 전에 넣어준 아이콘을 클릭하면 모달 창이 나오게 해서
그 부분에 지도 이미지를 넣어주려고 합니다.
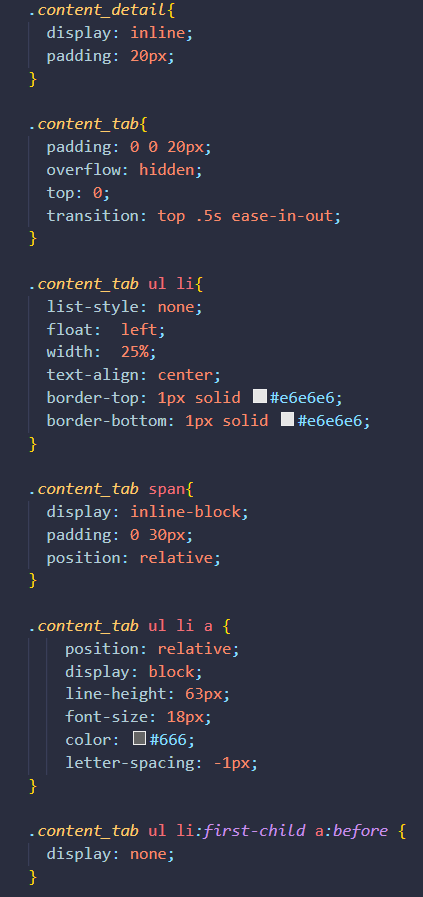
button은 id : modal_btn으로 주고
wrap로 크기로 모달창 사이즈를 지정해주고
close로 닫기 버튼을 만들어 줬습니다.

지도 이미지를 넣었으니 마우스를 올렸을 때 지역 이름과 클릭 시 페이지로 이동하게 끔 만들겠습니다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net


하나하나 수작업을 통해 만들었습니다.

이런 식으로 서울에 마우스를 올리면 서울특별시라는 글씨가 나오게 했고 클릭 시 서울 페이지로 이동을 합니다.

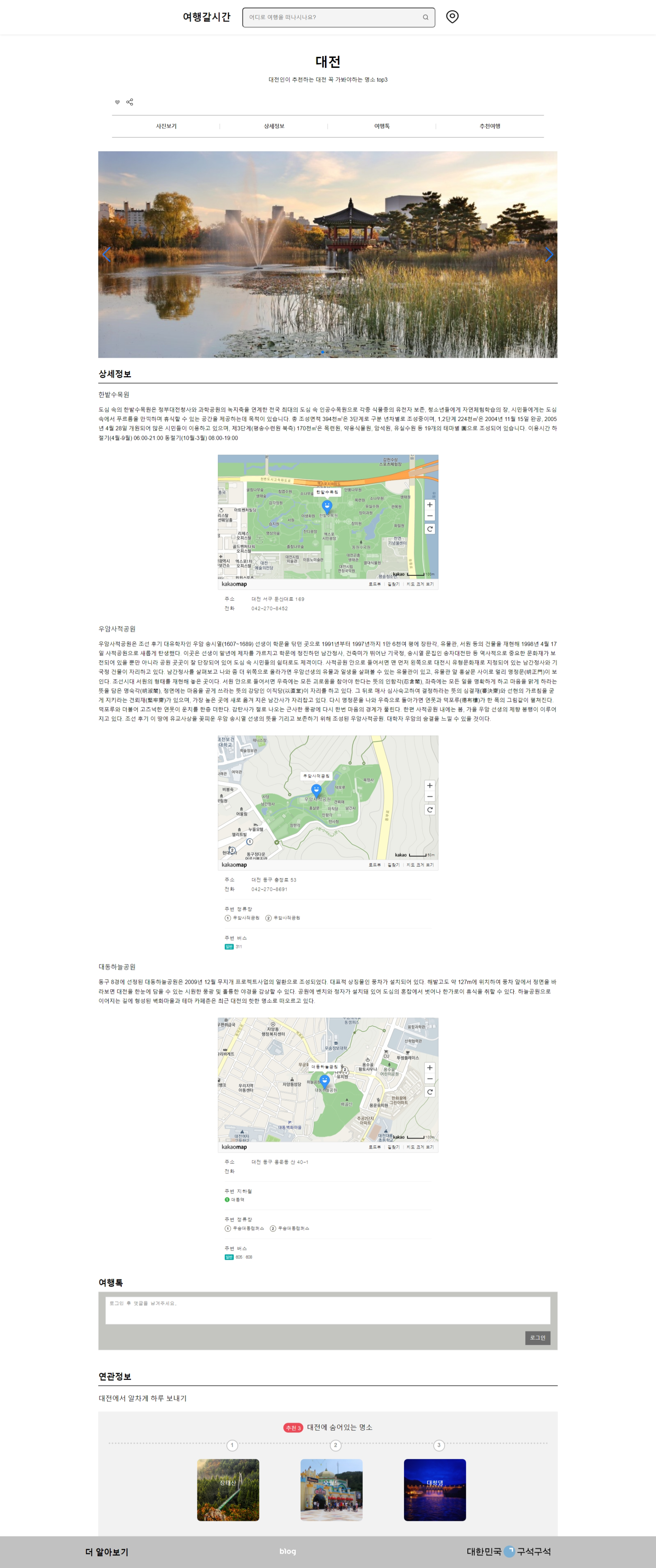
세부 페이지를 작성해 주려고 합니다.



앞부분은 이런 식으로 HTML, CSS로 작업을 했고요



밑에 설명 바는 저런 식으로 작업했습니다.


swiper demo 사용했습니다.
상세정보는 내용을 표시하려고 밑에 선하나를 만들어 줬습니다.

페이지 6개에 넣을 사진 찾기
웹 페이지를 만들면서 가장 힘들었던 점이 지도 수작업 하기랑 사진 찾는 게 가장 힘들었어요..
나중에는 제가 직접 찍은 사진으로 만들어 보겠습니다.

이제 위치 정보를 알려주려고 지도를 가져왔습니다.
보통 지도를 사용하려면 API를 이용해야 하는데 API 없이 지도를 가져오고 싶어서 한 번 해봤습니다.
유용한 정보 가져가세요
지도 내용은 여기를 참고해주시면 됩니다.
카카오,구글 API없이 소스 코드로 지도만들기
안녕하세요 홍 가 입니다. 요즘 프로젝트를 하다 보니까 지도를 넣으려고 하는데 찾아보니까 다들 API를 사용해서 지도를 만드시더라고요! 찾아보고 알아낸 좋은 꿀팁을 알려드리려고 포스팅을
honggacoding.tistory.com


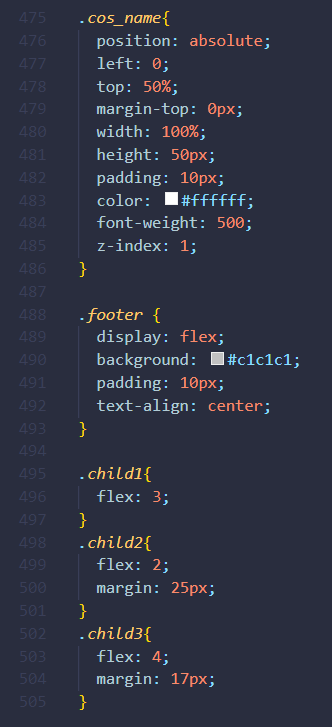
연관 정보는 이런 식으로 작업을 해줬습니다.
3곳을 소개하는데 너무 적은 거 같아서 마지막 부분에 3곳을 추가로 더 넣었습니다.



마지막 부분은 저런 식으로 작업을 해줬으며
최종 사진입니다.