검색 엔진 사이트를 만들어 보자.
안녕하세요 홍가 입니다.
오늘은 검색 엔진을 이용해서 구글을 따라 만들어 보려고 합니다.

저는 우선 비주얼 스튜디오 코드로 코딩을 해보려고 합니다.
제가 가장 좋아하는 방법이에요

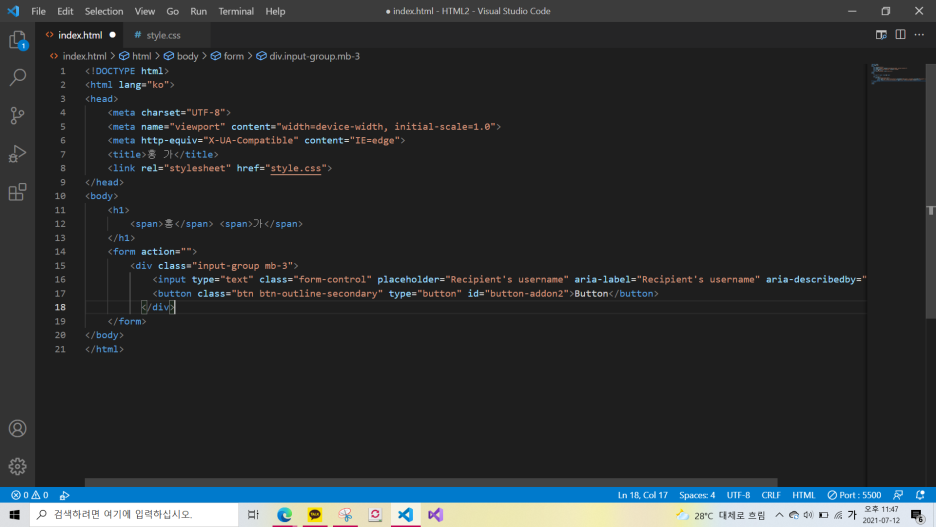
! + TAP을 누르시면 저렇게 기본 양식이 바로 뜹니다.
이제 마크업을 하도록 하겠습니다.


저는 몇 가지 프로그램을 깔았는데요 HTML Preciew를 깔면 저렇게 창으로 간편하게 확인이 됩니다.
html lang은 언어를 뜻하고요 head안에 title은 웹 페이지 제목을 표시해줍니다.
h1은 body 제목을 나타내고요 form은 정보전달 태그 input은 입력하는 칸 태그입니다.

css활용을 하려면 헤드 안에 link라 치시면 :css라고 나올 겁니다 그걸 누르시면 저렇게 연결되었다는 link태그가 나옵니다


이제 생성된 HTML 파일을 누르시면 웹 페이지 창이 하나 뜰 텐데 거기서 F12를 눌러 개발자 도구를 열어 주고
글자를 클릭하시면 저처럼 저런 화면이 나올 거예요 저기서 이제 원하는 만큼 조정을 해주고
css에 넣어주세요

이 프로그램은 span을 간편하게 해주는 프로그램이에요
알아두면 좋습니다.

개발자 도구로 원하는 색상도 알 수 있어요
스타일 부분에 color:red;라 치시면 화면과 같이 color앞에 네모 박스가 생깁니다 그걸 클릭하면
저처럼 여러 가지 색을 고를 수 있는데 스포이드를 누르시면 저기 Google에 있는 색을 따올 수 있습니다.

원하는 색을 골랐으면 거기에 #0000라고 나오게 되는데 그걸 복사해서 붙여 넣기 하세요
저는 h1에 span태그를 넣었기 때문에 css에 따로 색상을 넣어 보려고 해요
h1 span:nth-child(1) 뜻은 h1의 span태그 1번에 저 컬러를 넣는다 라는 뜻입니다.
글자에 색을 넣을 때는 color
배경에 색을 넣을 때는 background 명심하세요.

https://getbootstrap.com/docs/5.0/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
이 사이트는 css를 받아오는 사이트예요
유용한 사이트예요!
저는 저기서 검색창을 따왔습니다.

복붙 해서 넣어주시고요

bootstrap사이트 맨 위 칸을 보시면 getting started를 누르시면 css연결 link가 나옵니다.
이때 조심해야 할게 css는 아래칸이 우선순위라 추가로 넣으실 때는 만들어놓은 css위에 넣으셔야 해요

이렇게 검색창 바가 생성된 게 보입니다.


검색창 길이를 줄이고 싶으시면 class안에 search-bar이라고 넣어주시고 css에 크기를 조정해주세요.

이렇게 완성되었고요.


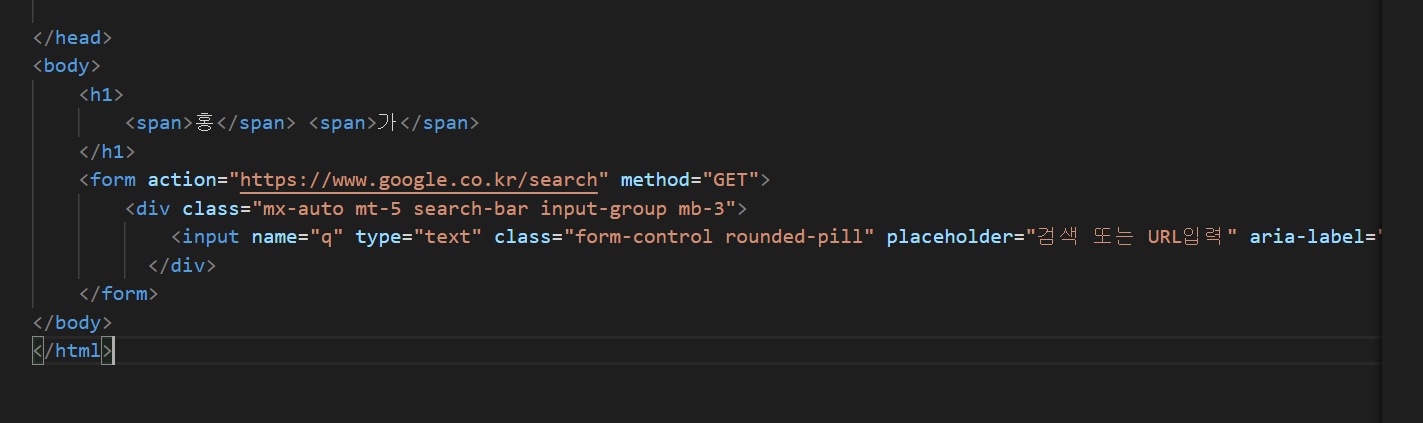
검색창을 이제 둥글고 검색 또는 URL 입력을 넣으실 때는 input안 class = rounded-pill
placeholder는 검색 창안 글씨입니다.


구글에서 검색해 보면 https://부분 search까지 액션에 넣고
method는 GET으로 하겠습니다. get은 정보를 포함하여 정보전달을 하고 post는 정보 표시하지 않고 내부적으로 전달
input에 name을 넣어 q로 받도록 했습니다.


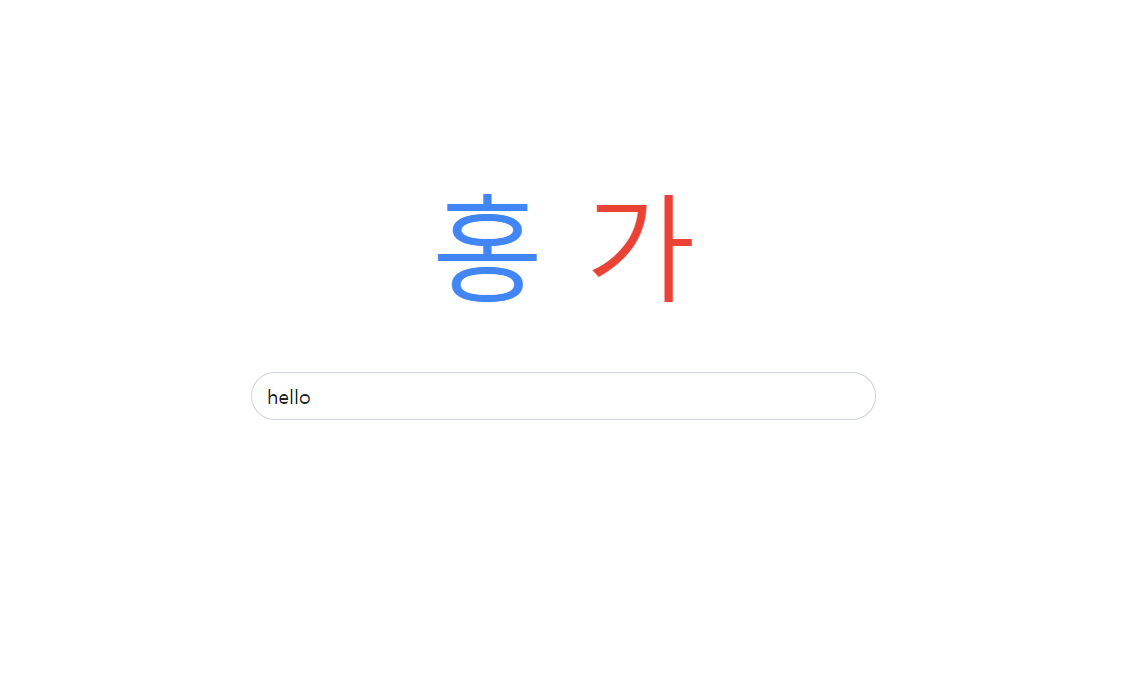
제가 만든 홍 가 사이트로 검색을 해보겠습니다.
hello라 치니 구글 사이트로 검색이 되는 것을 볼 수 있습니다.
honga search
믿고 사용해 보세요 만족 할 것 입니다.
honga.netlify.app