React 공부
리액트 기초 공부 (css, props, component)
hongga
2023. 5. 19. 10:00
안녕하세요 홍 가 입니다.
오늘은 리액트 기초인 props, component, css를 알려드리려고 해요.


우선 css는 3가지가 있습니다.
저희가 주로 쓰는 css파일에 넣기
다른 건 module을 이용하기
마지막은 태그에 직접 이용하기.
이런식으로 태그를 세분화하여 바탕색을 넣어주면 그 태그가 어느 부분을 차지하는지 알 수 있어 작업시 편리합니다.


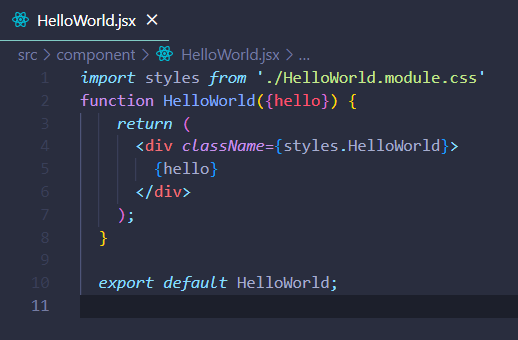
HelloWorld는 module.css를 사용했습니다.
클래스네임에 {}를 넣어 사용해 줍니다.





props를 사용하여 바꾸기가 가능하고 component에도 적용이 되는것을 볼 수 있습니다.