JavaScript기초 공부하기(jQuery사용법 CDN, 이벤트 )
안녕하세요 홍가 입니다.
오늘은 JS라 불리는 JavaScript 기초를 다져보려고 합니다.

처음 틀을 만들어 주시고 경고 창부터 뜨게 해 볼게요

body부분에 input type을 button으로 해서 버튼을 만들어주고 value는 버튼 이름 여기까지는 일반 버튼 만드는 코드예요.
이제 저희가 이벤트를 만들으려고 하는데 input 안에다가 onclick 클릭을 하면 alert가 경고창을 만들어주고 그렇게 해서
저 버튼을 누르게 되면 경고창이 나오게 됩니다.

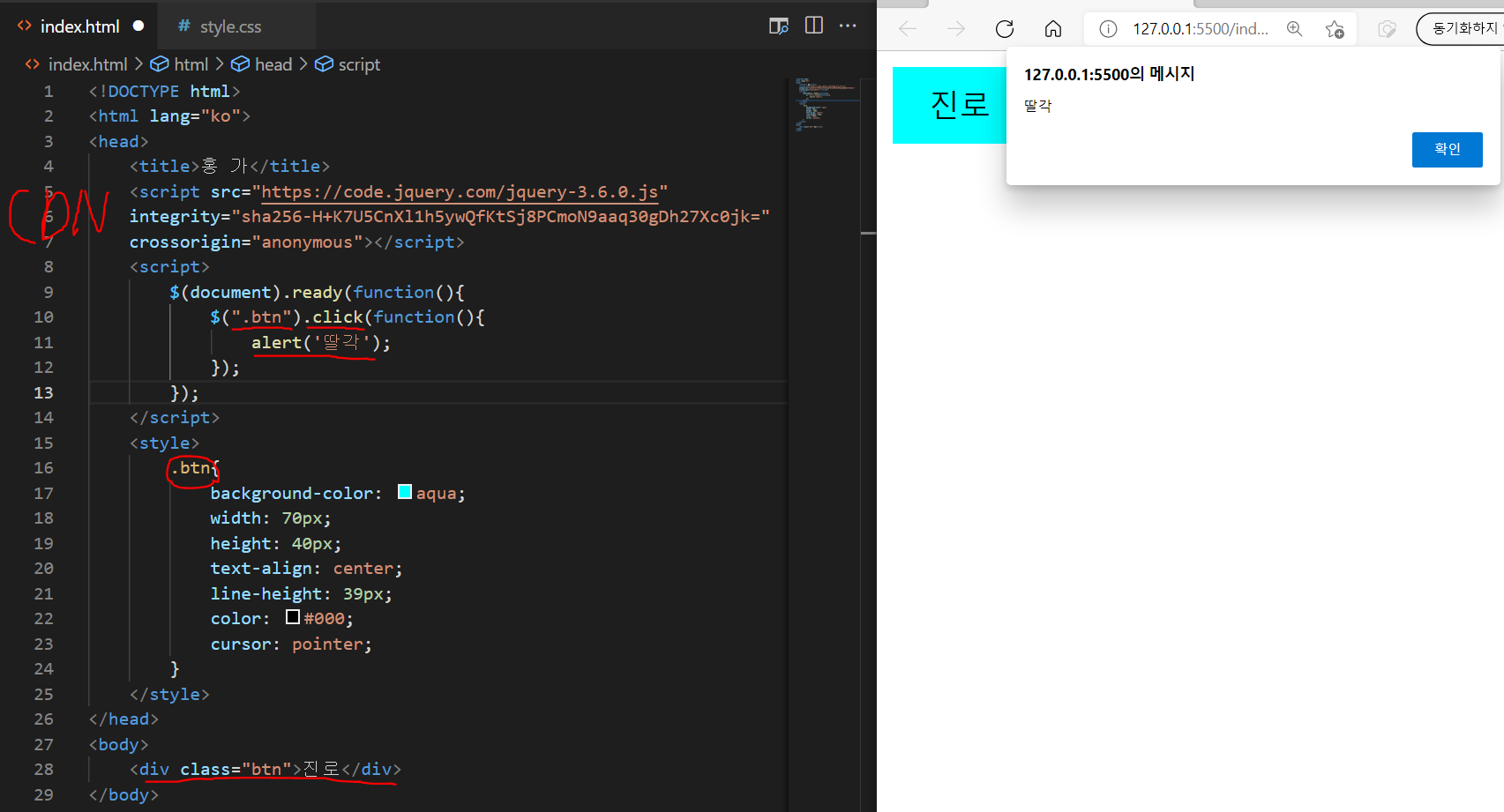
이제 제대로 사용해봐야죠? 우선 head부분에 script를 만들어 주시고
script는 $(document).ready(function){}); / document가 준비가 되면 function(내용) 실행시킨다.라는 것이에요.
css로 입력을 시켜주려고 합니다.
아참 script를 사용하려면 jquery script의 src가 필요해요
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com

들어가시면 이런 창이 뜰 거예요 저기 있는 jQuery를 다운로드하여도 되지만
저는 좀 더 간편한 CDN을 사용하려고 합니다. 스크롤을 내리시면

Using jQuery with a CDN이라고 나오는데 https://code.jquery.com 을 클릭하시면
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com

이런 창이 나오는데 제가 체크한 부분을 눌러주시면

이런창이 나옵니다 저거를 긁어서 html에 복붙 하시면

보통 script src은 body가 끝나는 부분에 넣습니다. 저는 버튼을 만들어서 누르면 경고창이 나오도록 설정을 하였고요.
또 여러 CSS animation을 검색하시면 많은 것들이 나오니까 찾아보시면서 하는 것 도 좋습니다.