홈페이지 html 네비게이션바(상단바,메뉴바) 만들기
안녕하세요 홍가 입니다.
오늘은 홈페이지를 만들어보려고 합니다.

우선 폴더를 만든 다음에 저는 요즘 영어타자 치는 연습을 하고 있어요
! + TAP을 하던 Enter을 눌러도 되지만 처음
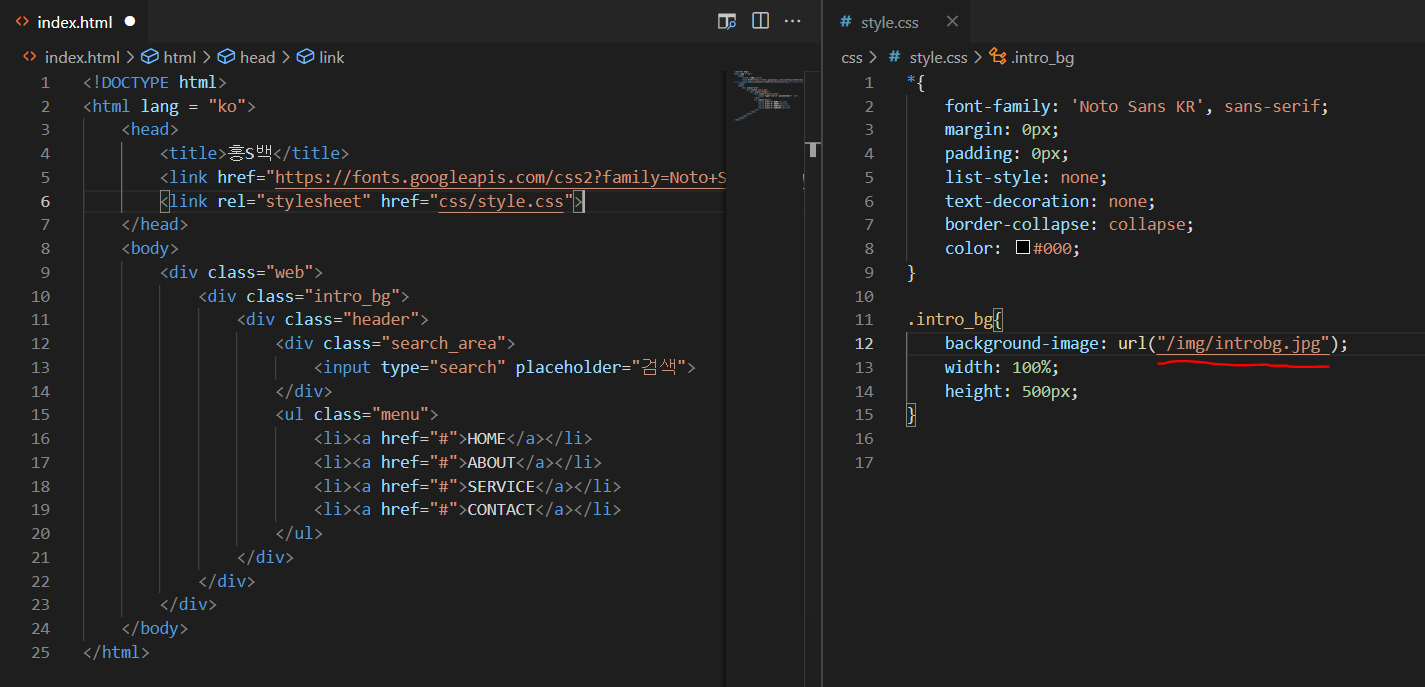
<!DOCTYPE html> <html lang = "ko"> <head> <body> <body> <head> <html>을 만들어줘요.

이렇게 항상 치고 있어요 컴퓨터 용어는 직접 해보는 게 좋으니까 습관을 들이고 있습니다.
디자인할 때 모든 값을 초기화시켜놓고 디자인을 하고 있어요.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
여기는 이제 폰트를 가져오는 곳인데 아주 많은 폰트가 있습니다.

저는 구글 폰트인 noto sans를 사용했어요 korean으로 적혀있는 걸 클릭하시로 스크롤을 내리시면 저처럼
Select this style을 누르시면 link랑 css 연결해주는 코드를 알려줍니다.

link랑 css에 첨부를 했어요


내비게이션 바를 만들려면 보통 검색창 / HOME / ABOUT / SERVICE / CONTACT 이렇게 나뉩니다.


배경화면을 넣을 거고요 CSS에서 넣을 때 url을 사용하시면 됩니다.


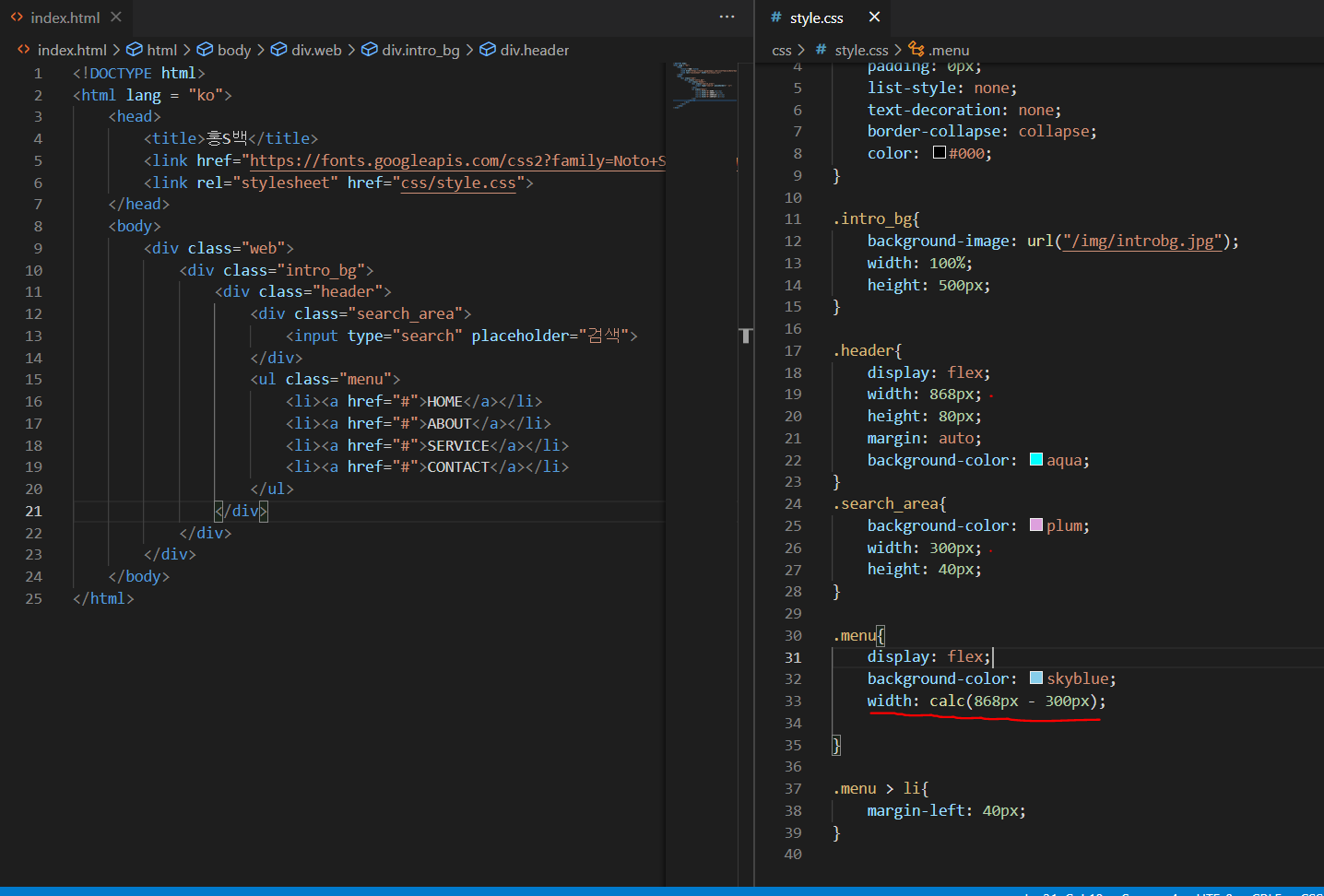
저는 보통 내비게이션 바를 만들 때 저런 식으로 배경 색을 넣어서 위치가 어디 정도 들어가나 확인을 해요
display를 활용하여 검색창 옆에 붙였어요!


글자도 이어져야겠죠? 또 display를 사용하여 나열합니다.
리스트에 margin을 사용하여 서로 간격을 띄어줍니다.




이런 식으로 나눠서 하면 어디가 search부분인지 header 부분인지 menu 부분인지 알기 쉬워서 나눠서 디자인을 하면 좋습니다.




내비게이션 바와 서치바를 가운데 부분에 오게 만들고 가운데를 정하셨으면 배경색을 다 없애주시면 됩니다.


이런 식으로 내비게이션 바와 검색 바가 나왔어요.




너무 심심하니까 글자를 넣어볼게요. 글자 위치는 CSS로 정해주시면 됩니다.


이렇게 해서 내비게이션 바 만드는 걸 해봤고요.
항상 혼자 웹 페이지를 만들거나 하면 배치가 가장 어려운 것 같아요. 항상 고민을 많이 하게 되더라고요.
다음에는 섹션 영역을 만들도록 하겠습니다.